8 Useful Array Methods In JavaScript
Arrays are one of the most common things you are going to use as a programmer. so we are going to learn 8 possible array methods that are going to make programming easier and enjoyable.
The first method we are going to start with is the filter method.
Filter Method :
When working with this method of the array, it creates a new array with elements that pass the test implemented by a provided function or an existing array.
for example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
let's assume we want to get this items on the list better or less than or equal to a hundred dollars ($100) of price, all you need to do is to use the filter method, to filter out that not under $100.
const filteredItems = items.filter((item) => {
return item.price <=100
})
Here we returned a true or false statement on whether or not we want to include that in the new array.
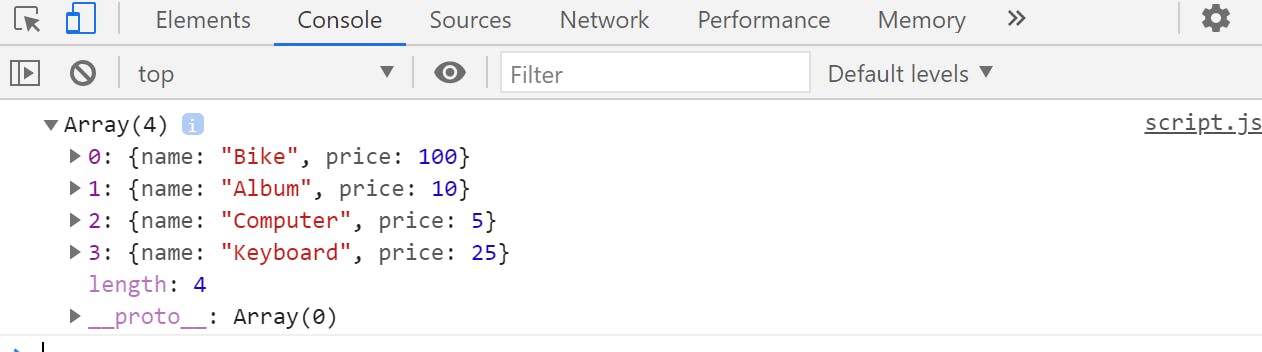
console.log(filteredItems);
And we console.log to test and check our result.

So we see that all of them are with a price less than or equal to $100. and that's perfect, the filter method is super easy to use. All you need to do is to return true or false for each item, and it's true it's in the new array and if it's false it's not in the new array.
2. Map Method :
The map method allows you to take one array and convert it into a new array.
for example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
const itemNames = items.map((item) => {
return item.name
})
Here we just returned what we want in the new array, in that case, we just want the item.name
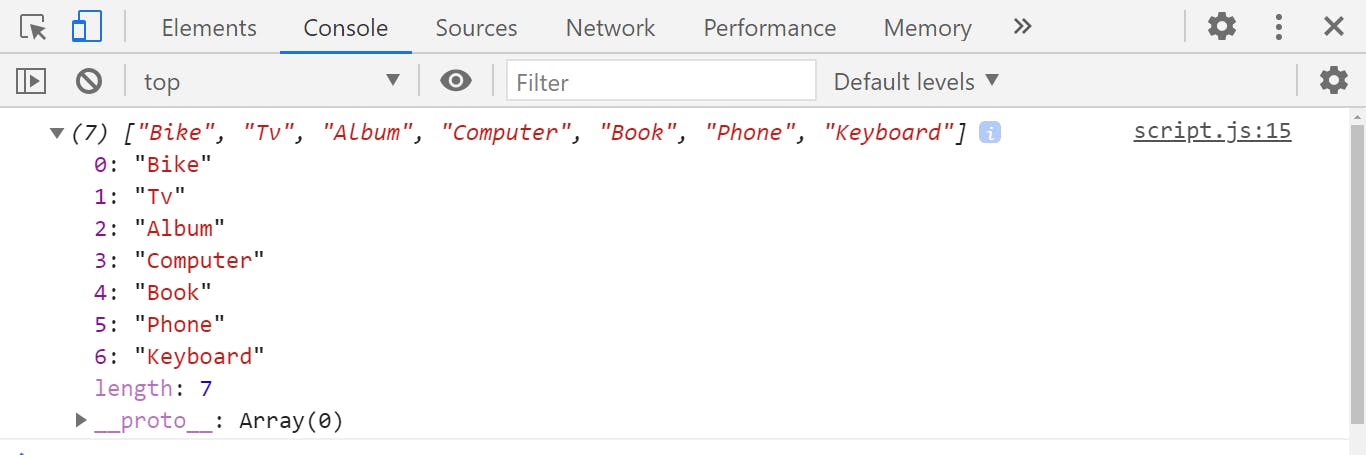
console.log(itemNames);
And we console.log to test and check our result.

You see, we got a new array of different names. This is super convenient when you want to take object for example and just keep the names or a single key, or take one array and convert it into another array. It has billions of different uses though. you will find yourself using this all the time, for example, a normal for loop or some other method to do this.
3. Find Method
Find Method allows you to find a single object in an array.
For example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
Let's say we want to get the item with the name of album, so we need to return item.name ==='Album'
const foundItem = items.find((item) => {
return item.name ==='Album'
})
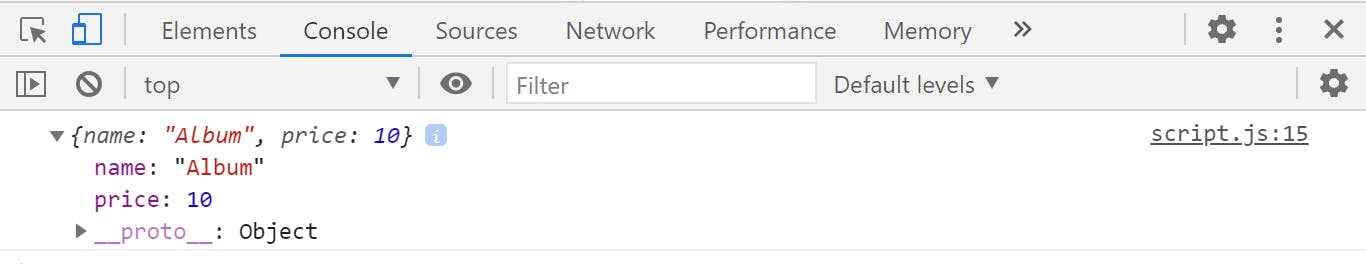
And we console.log to test and check our result.

It returned the very first item that was found in the array that returns true for the statement that was passed inside of the found function.
4. For Each Method : for Each Method print out every single element inside the array.
For example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
for Each, unlike the other method does not return anything. So for every single item, it's going to do what's inside the function.
items.forEach((item)=>{
console.log(item.price)
})
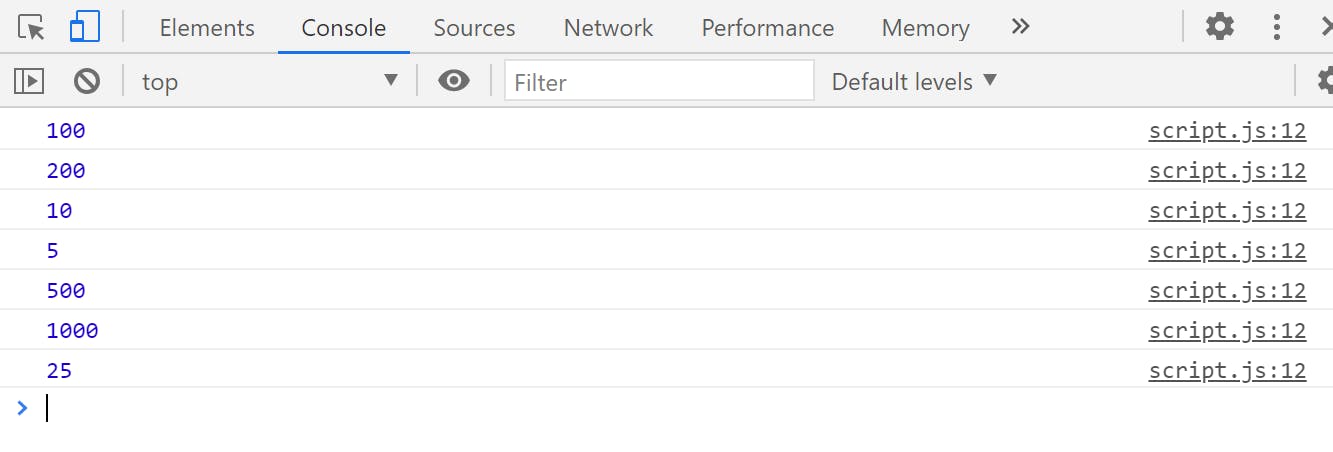
And we console.log to test and check our result.

so we got all the different names of the different items that are being printed out, and we can print out any item we want or anything else that you need to do for every single element that is inside of the array. This just makes working with the arrays when you need to loop over them so much easier, so you don't need to write long for loop syntax like you normally have to.
5. Some method:
some method instead of returning a brand new array, it's going to return a true or false, so we can check if some of the items have a price of less than $100.
so we want to check if this array has any inexpensive item.
for example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
const hasInexpensiveItems = items.some((item)=>{
return item.price <= 100
})
console.log(hasInexpensiveItems)
And we console.log to test and check our result.

It just checks the array to see if anything in the array returns true for this, and if it does the entire thing returns true.
another example:
const hasInexpensiveItems = items.some((item)=>{
return item.price <= 0
})
console.log(hasInexpensiveItems)

So we checked if there was any item that was completely free less than or equal to zero, and we see that it returned false, because nothing in the array returns true for the statement.
6. Every Method:
In every method, it checks if every array is less than a particular number.
for example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
we are going to check if every array is less than $100.
const hasInexpensiveItems = items.every((item)=>{
return item.price <= 100
})
console.log(hasInexpensiveItems)
And we console.log to test and check our result.

It returns false because there are items more than $100.
another example:
const hasInexpensiveItems = items.every((item)=>{
return item.price <= 1000
})
console.log(hasInexpensiveItems)
And we console.log to test and check our result.
 It returns true because there are items less than $1000, so the entire thing returns true.
It returns true because there are items less than $1000, so the entire thing returns true.
7. Reduce Method
Reduce Method is doing some operation of the array and returns the combination of different operations.
for example:
const items = [
{ name : 'Bike', price: 100},
{ name : 'Tv', price: 200},
{ name : 'Album', price: 10},
{ name : 'Computer', price: 5},
{ name : 'Book', price: 500},
{ name : 'Phone', price: 1000},
{ name : 'Keyboard', price: 25}
]
const total = items.reduce((currentTotal, item)=>{
return item.price + currentTotal
}, 0)
console.log(total)
This is incredibly useful when you need to do some kind of operation cumulatively to all the items in the array such as grabbing the total price for all the items.
And we console.log to test and check our result.

8. Includes Method
Includes method doesn't take a function, it only takes a single argument. so it just checks if the array contains a specific number or an input, or a value without doing complex stuff.
for example:
so instead of passing a bunch of object in an array, first what we are going to do:
const items = [1, 2, 3, 4, 5 ]
const IncludesTwo = items.includes(2)
console.log(IncludesTwo)
so it's checking if anything we pass in the includes method is inside the array.
And we console.log to test and check our result.

So it's true because our array includes 2.
another example:
const items = [1, 2, 3, 4, 5 ]
const IncludesTwo = items.includes(7)
console.log(IncludesTwo)
And we console.log to test and check our result.

So it's false because our array doesn't include 7.
so this is convenient when you just need to check-in array has a value without doing a complex find especially, when you have such a simple array of just numbers for example.
And that's all of the useful array methods in JavaScript. Hopefully, you've learned how to use these array methods.